「アウトラインのインデント位置がずれる」
「インデントをどこから設定すればいいか分からない」
Wordで文書を書いていると、インデント(左端からテキスト先頭までのスペース)に悩まされることが結構あります。
今回は、Wordのアウトラインのインデント設定方法をまとめました。Wordのインデントは設定箇所がいくつもありますが、その中で最も効率が良いやり方を解説します。
Wordは大学時代から10年以上触っていますが、恥ずかしながら一括で設定できる方法を知ったのは最近です。

もっと早く知っておけば、文書作成がいかにラクだったか…
皆さんもインデントをマスターして、文書作成を効率化してみてください。


とさか
- 大手メーカー勤務の30代会社員
- 社内の技術文書コンテストで優勝
- 飛び級で昇進試験をパスし、同期最速で昇進
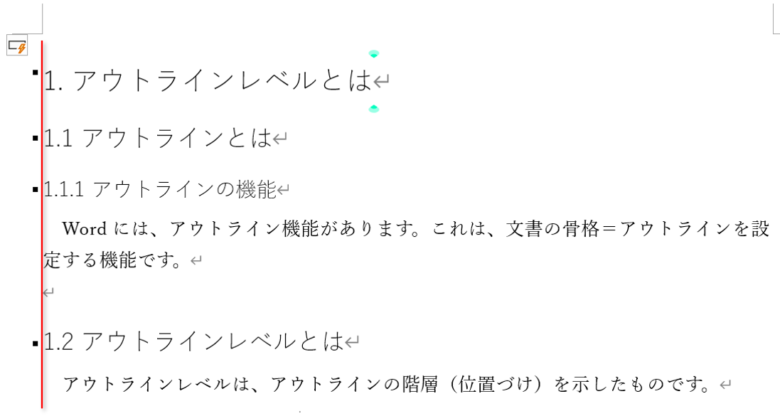
Wordアウトラインのインデントとは
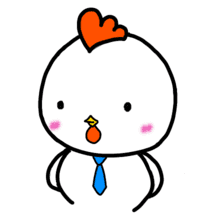
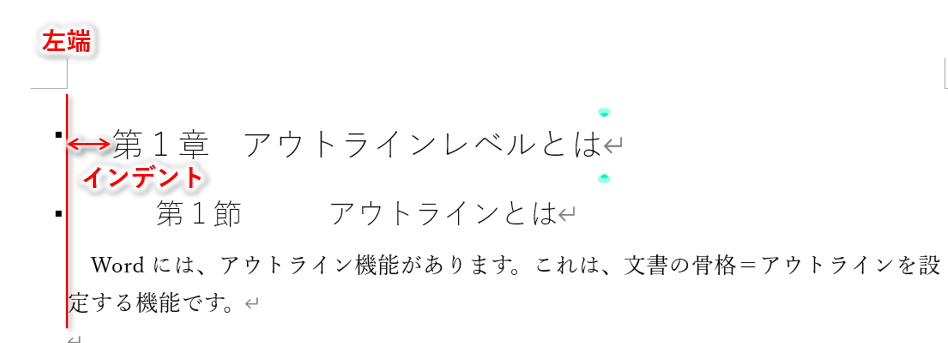
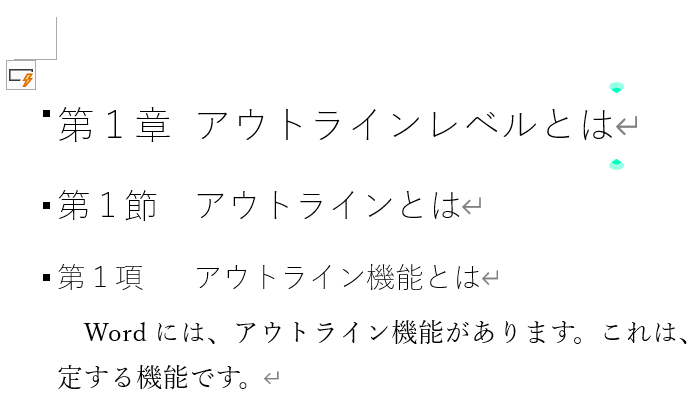
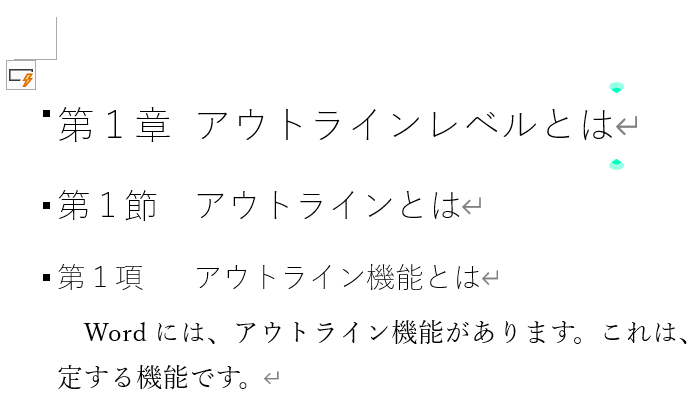
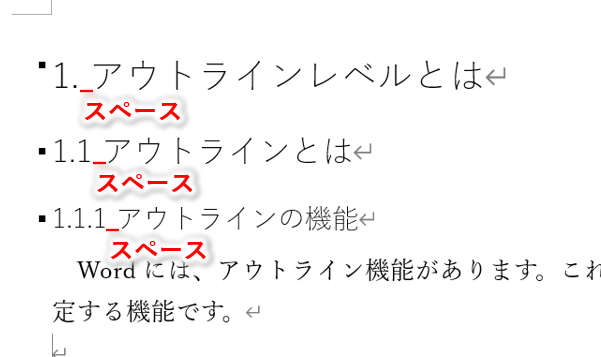
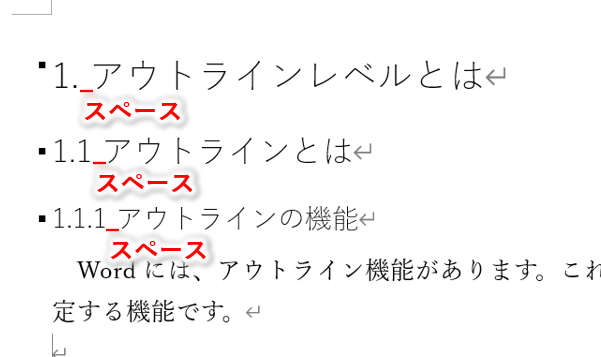
Wordアウトラインの”インデント”とは、左端から番号先頭までのスペースのことです。


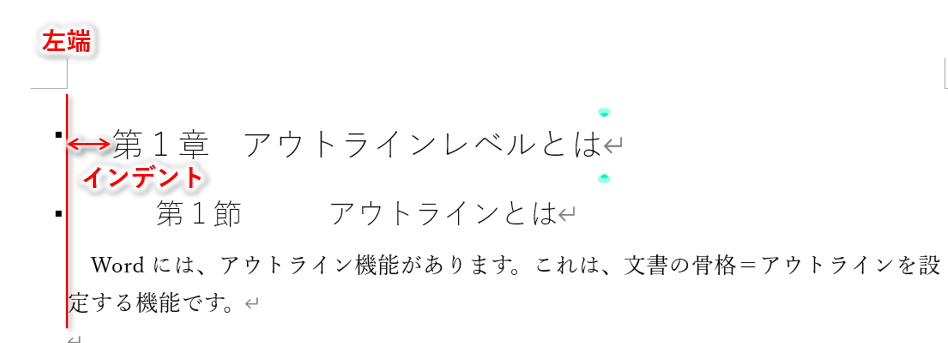
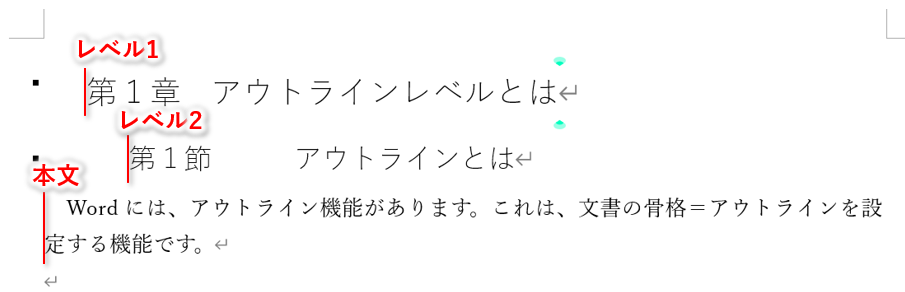
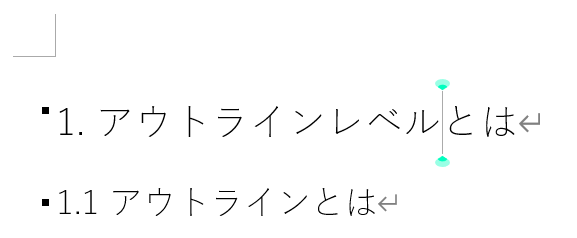
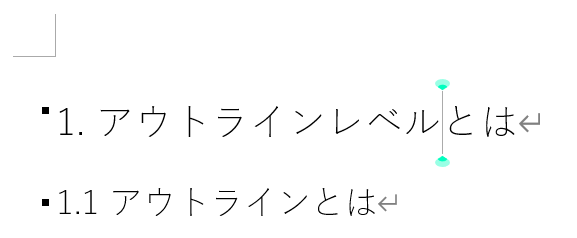
Wordアウトラインではインデントを自由に設定できますが、デフォルトは使い勝手が悪いんですよね。アウトラインの各レベルに適当なインデントが入っています。


本文がレベル1の見出しより前に出てて、カッコ悪いですね。何とかしましょう。
おすすめのインデント設定は「インデントなし」
では、インデントはどう設定するのがいいでしょうか。
結論から言うと、「先頭のインデントは無し」がおすすめです。アウトラインでインデントを入れると、上で説明したように、本文とアウトラインの位置がずれるためです。
アウトラインの見出しの先頭がそろっていると、インデント位置を気にする必要がないため、とても作成しやすくなります。


以降で、インデントの設定方法を解説します。



見出しを一括で変更できるので、すぐできますよ!
なお、アウトラインの設定方法から知りたい方は、こちらの記事をご覧ください。


インデントの設定方法
では、インデントを設定していきましょう。アウトラインを設定している見出しのどこかにカーソルを置きます。


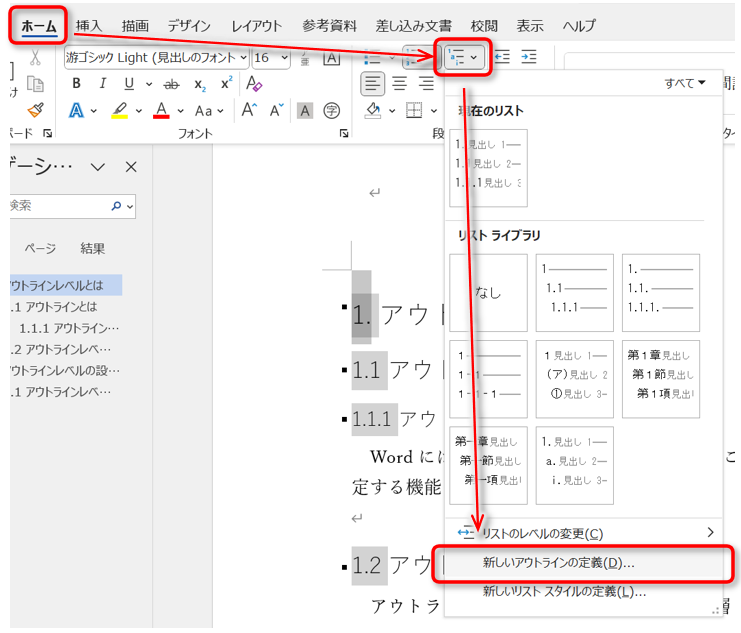
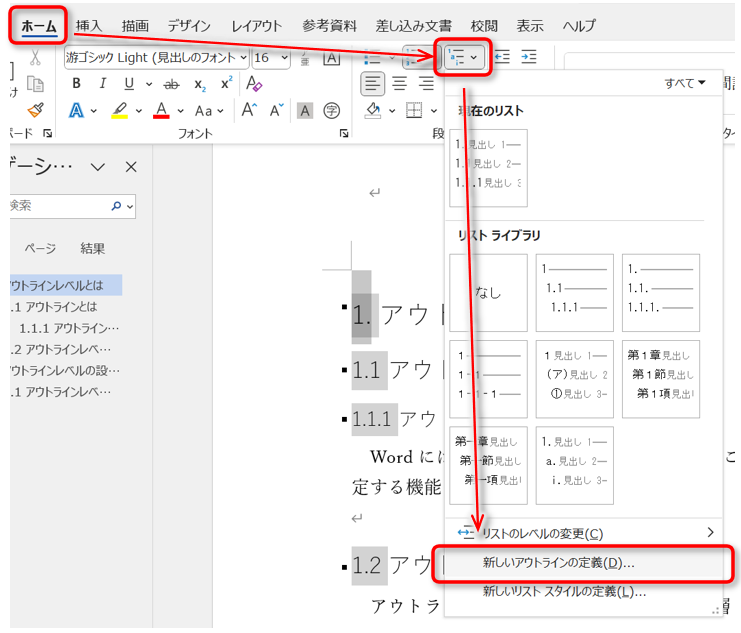
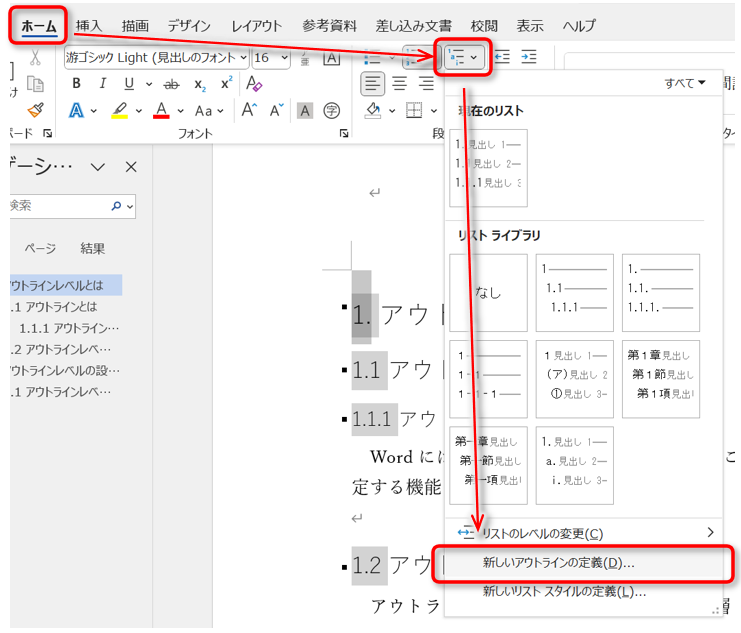
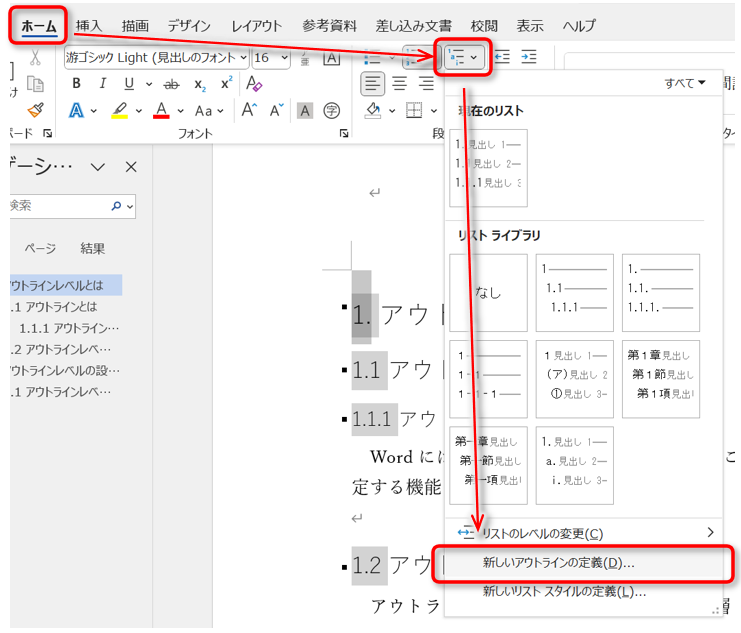
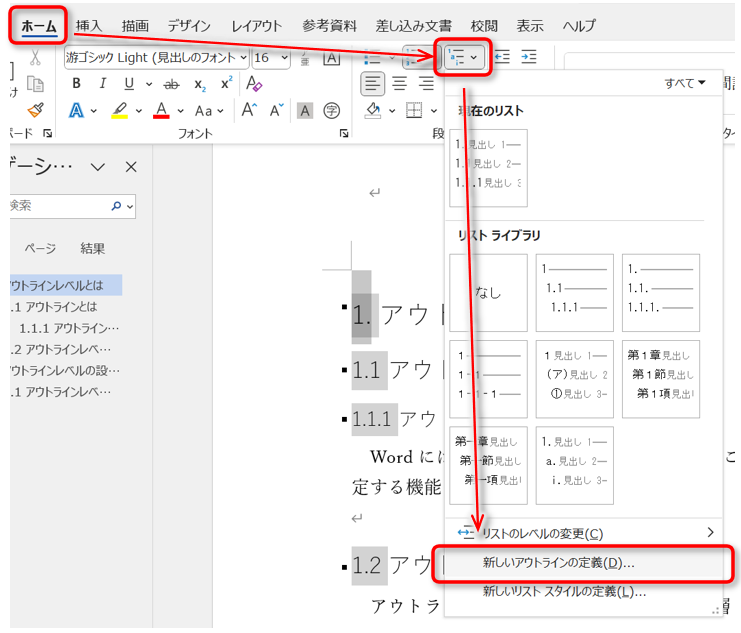
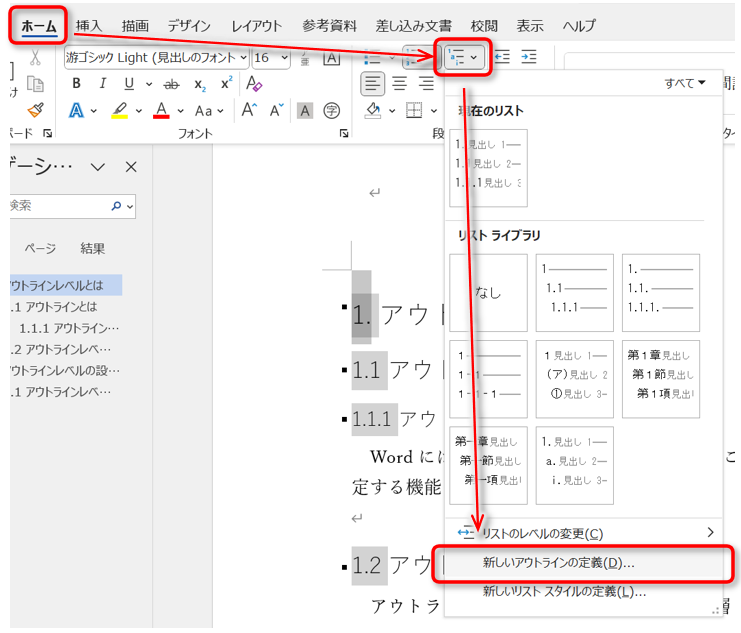
この状態で、【ホーム】→【アウトライン】→【新しいアウトラインの定義】を押します。





名前が分かりづらいですが、ここがアウトラインの編集メニューです
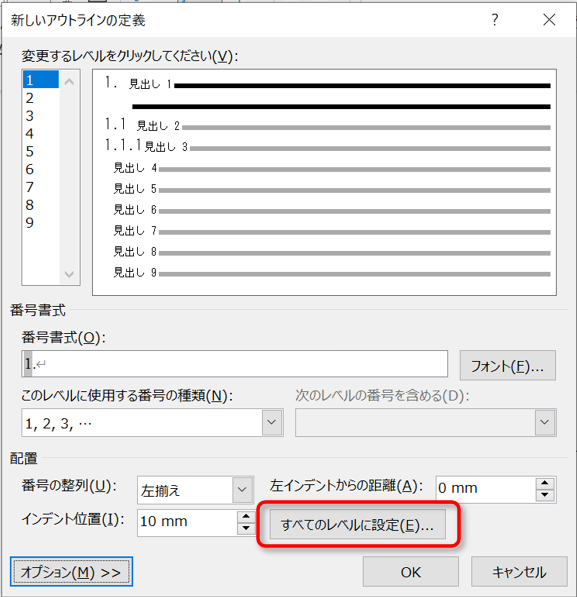
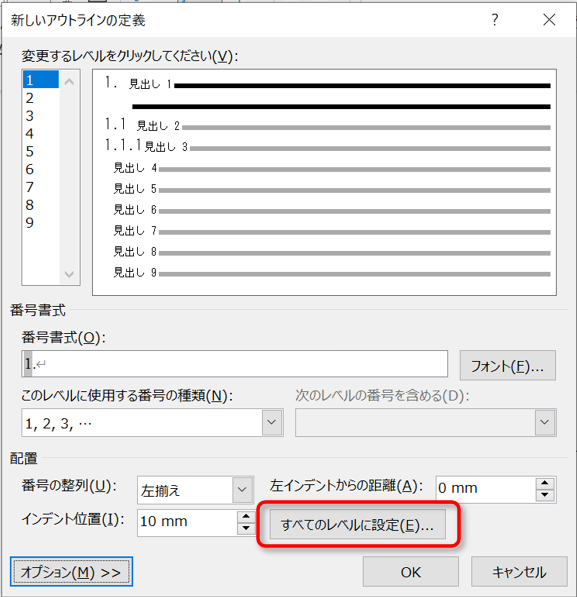
編集ウィンドウが開いたら、【すべてのレベルに設定】を押します。


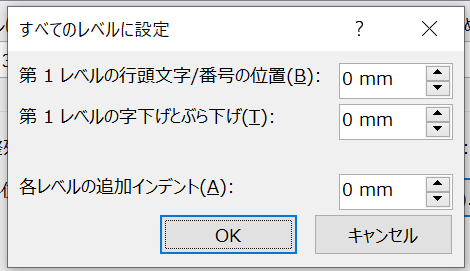
ここで、全レベルのインデントを一括で設定できます。
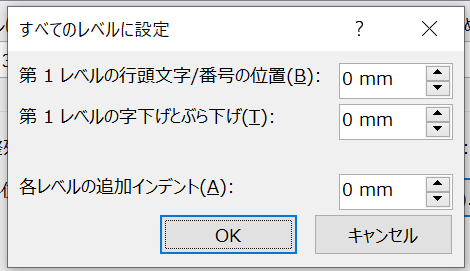
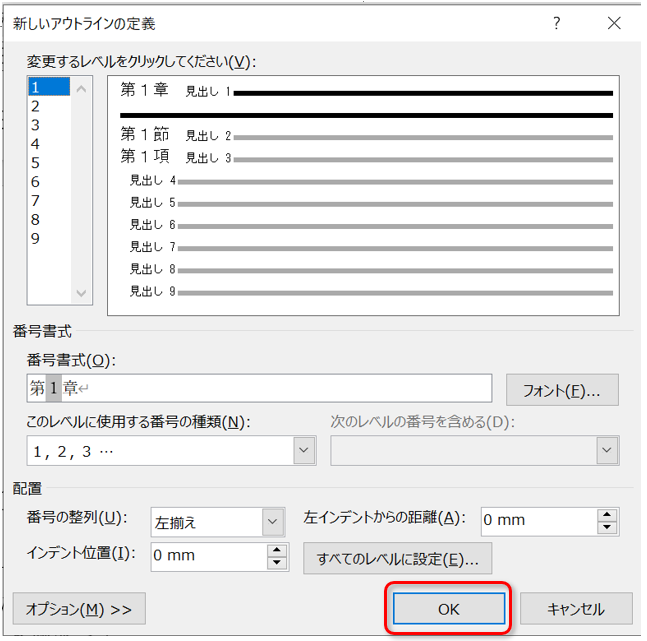
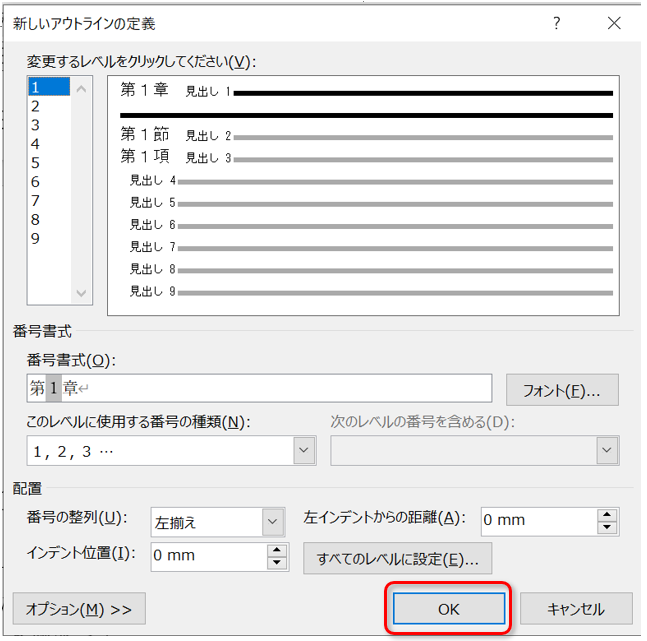
そして、すべての項目を「0 mm」に設定して、「OK」を押します。


OKを押して、完了です。


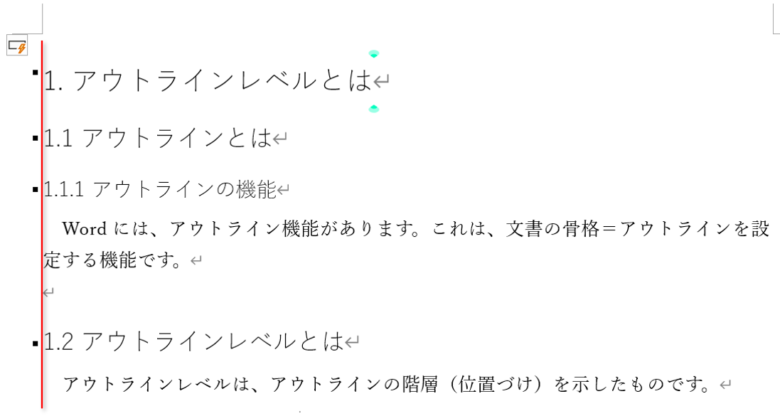
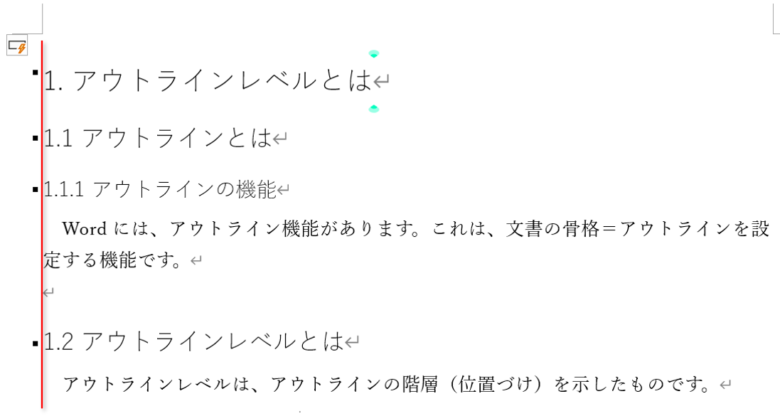
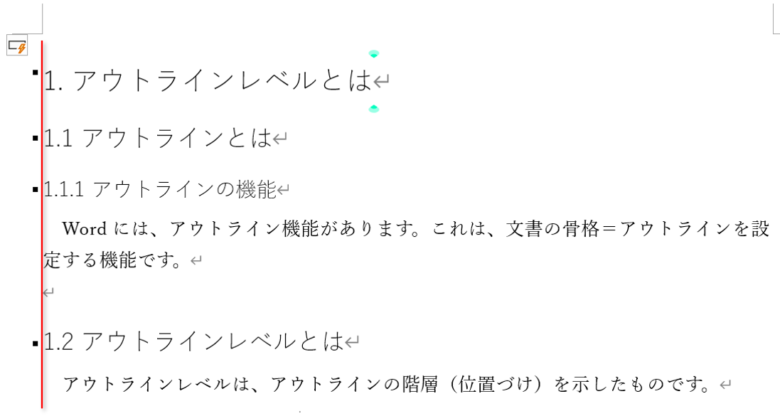
これで、各レベルの先頭のインデントが綺麗に揃いました!





もういちいちインデントを気にしなくていいね!
テキスト先頭の揃え方
続いて、見出しのテキスト先頭の揃え方を説明します。
テキストの先頭の揃え方2パターン
テキストの先頭は、2パターンの揃え方があると思います。
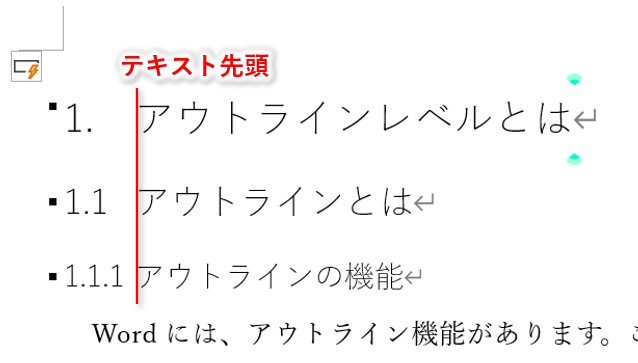
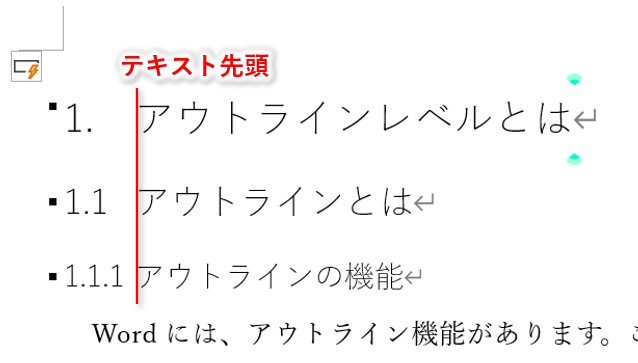
パターン1:テキストの先頭を揃える
番号の後に続く、テキストの先頭を揃えます。


文字がビシッと揃ってて気持ちいいですね。
ただ、レベル1は番号が短いため、番号とテキストの空白がやや大きいようにも感じます。そんなときはパターン2で。
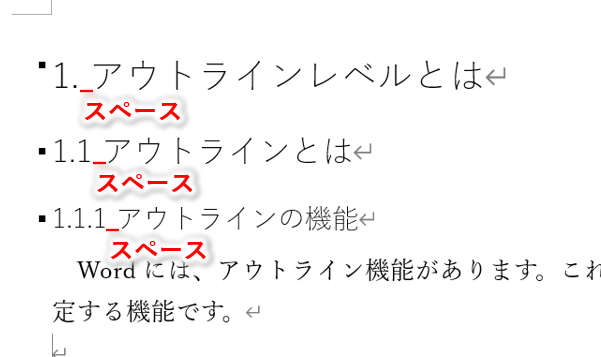
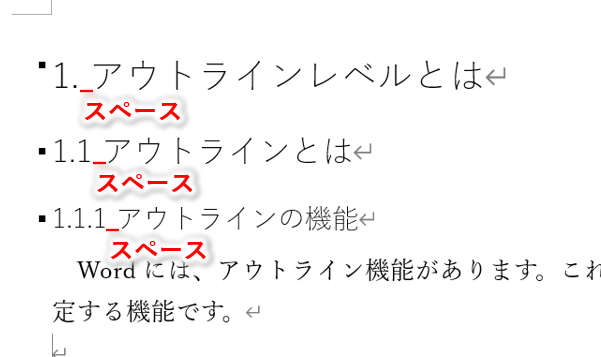
パターン2:番号とテキストのスペースを揃える
番号とテキストのスペースを一定にします。


番号表記の長さによらず、自然にテキストを配置できます。



自分はパターン2派ですが、お好みでOKです!
手順を両方解説します。
パターン1:テキストの先頭を揃えたい場合
デフォルトではパターン1になっていると思うので、もう先頭が揃っている方は、ここで完了です。
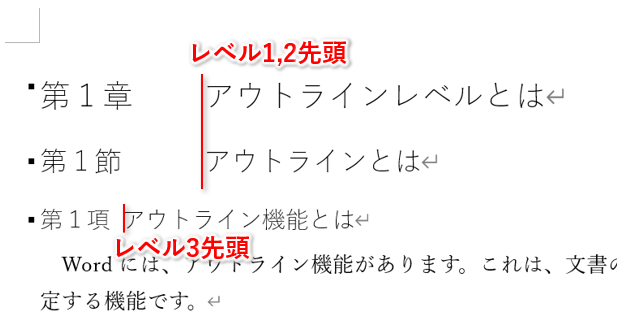
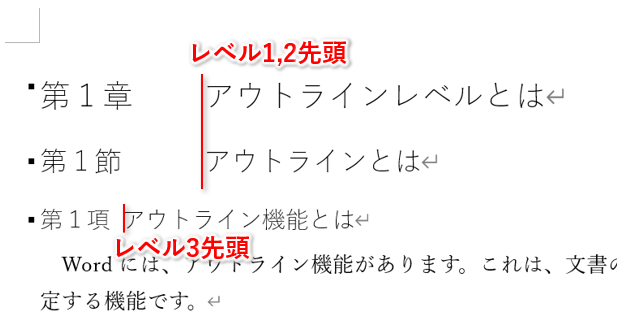
ただ、デフォルト設定だとテキストの先頭がずれている場合もあります。こんな感じ↓





レベル1と2は揃ってるけど、レベル3は前に出てて変ですね…
この場合は、テキスト先頭の位置を入力してやる必要があります。
見出しのどこかにカーソルを置いて、【ホーム】→【アウトライン】→【新しいアウトラインの定義】を押します。


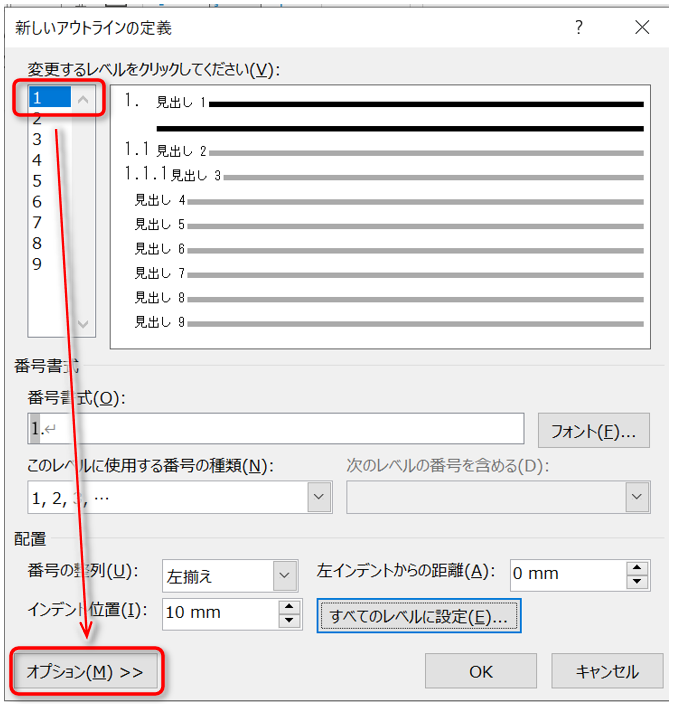
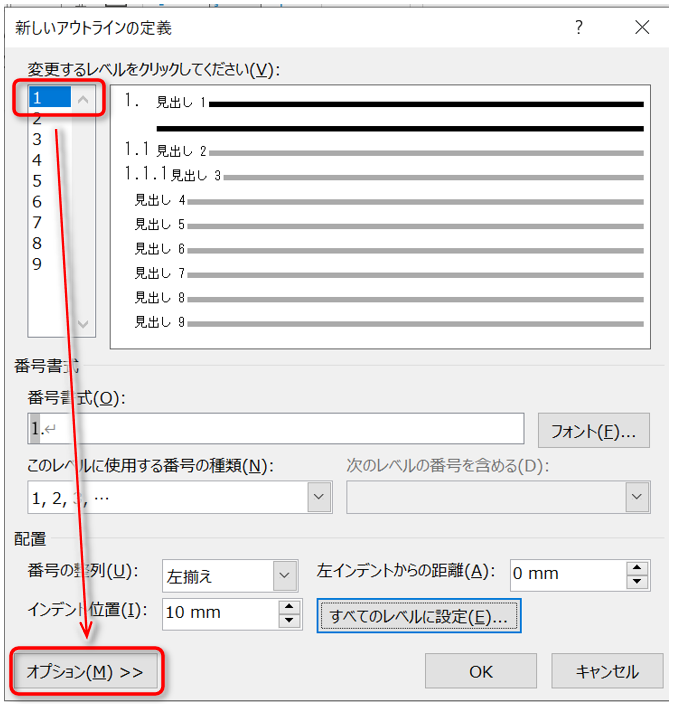
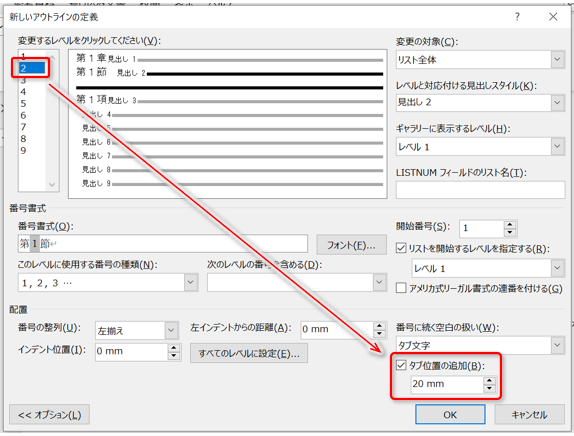
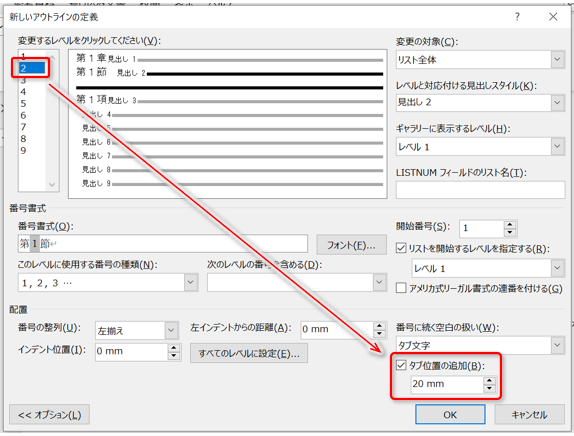
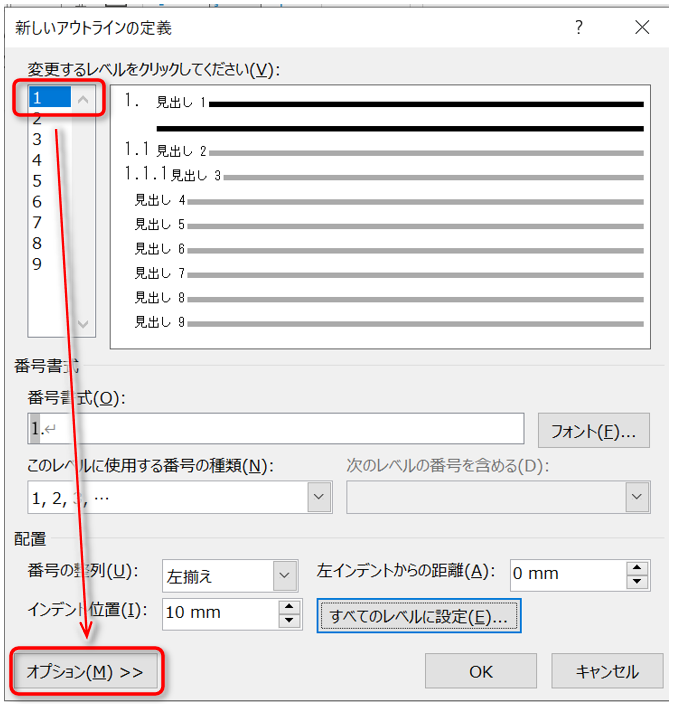
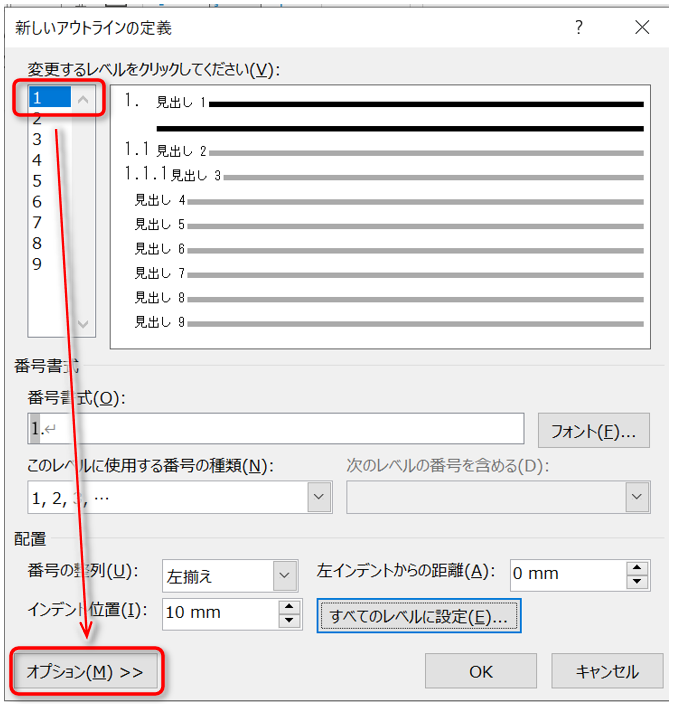
一括設定ができないので、各レベルごとに設定します。まず左上で「レベル1」を選択して、下の【オプション】を押します。


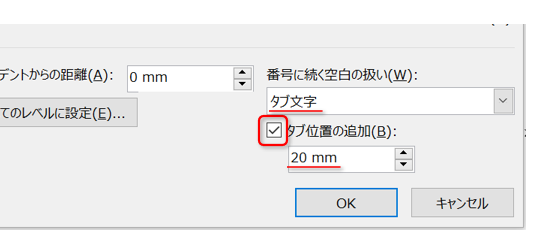
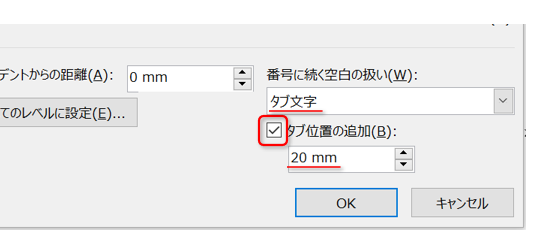
右に広がるので、【番号に続く空白の扱い】で、「タブ位置の追加」にチェックを入れ、その下に「20mm」程度を入力します。


続いて、左上でレベル2を選択し、同じ設定をします。


使用する各レベルで同じ設定ができたら、OKを押します。
テキストの先頭が揃いました!


このとき、もしテキスト先頭がずれている場合は、先ほど設定した”20mm”を長くしてください。この距離が番号(例えば、第1章)より短いと、反映されなくなるためです。
パターン2:番号とテキストの空白を揃えたい場合
見出しのどこかにカーソルを置いて、【ホーム】→【アウトライン】→【新しいアウトラインの定義】を押します。もう慣れてきましたね。


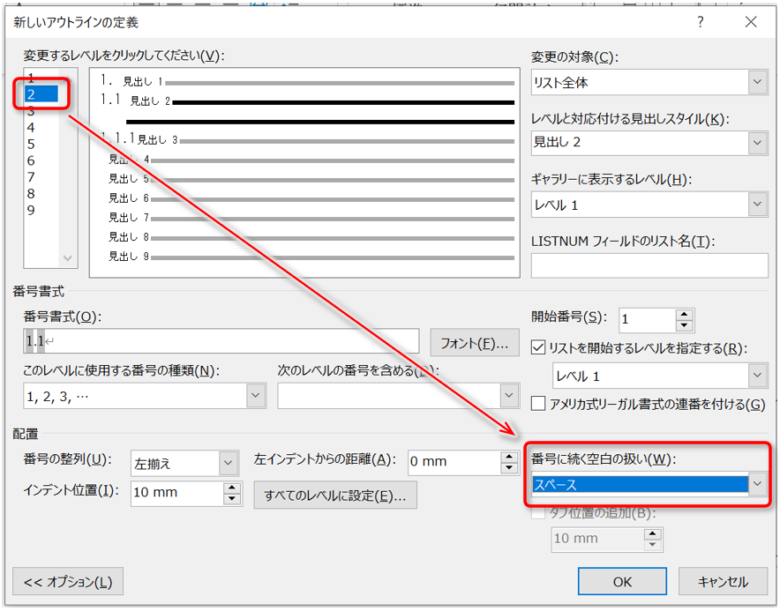
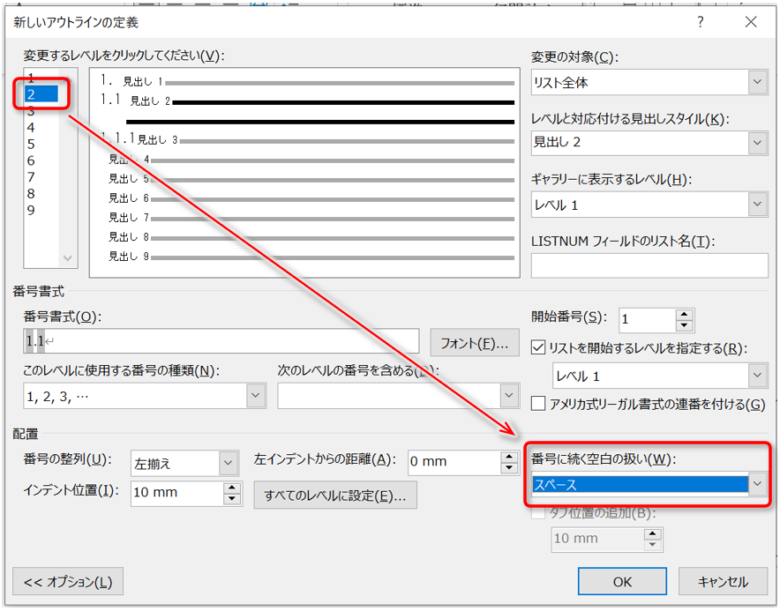
パターン2も各レベルごとに設定する必要があります。左上で「レベル1」を選択して、下の【オプション】を押します。


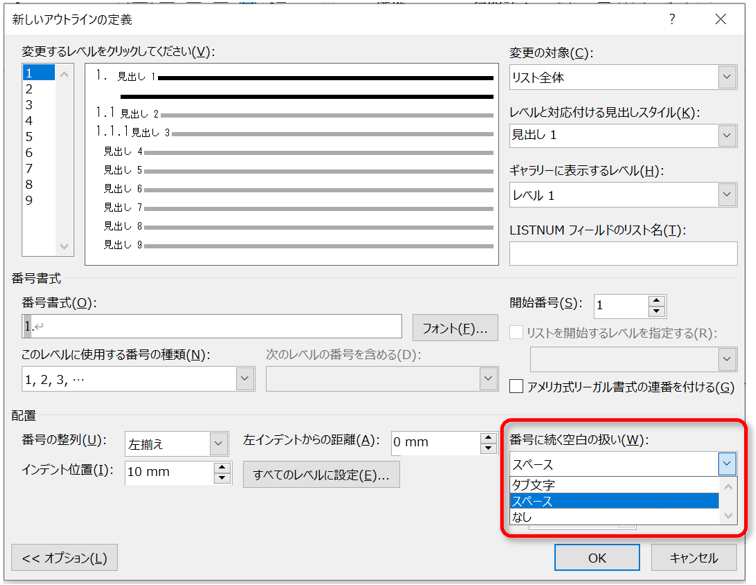
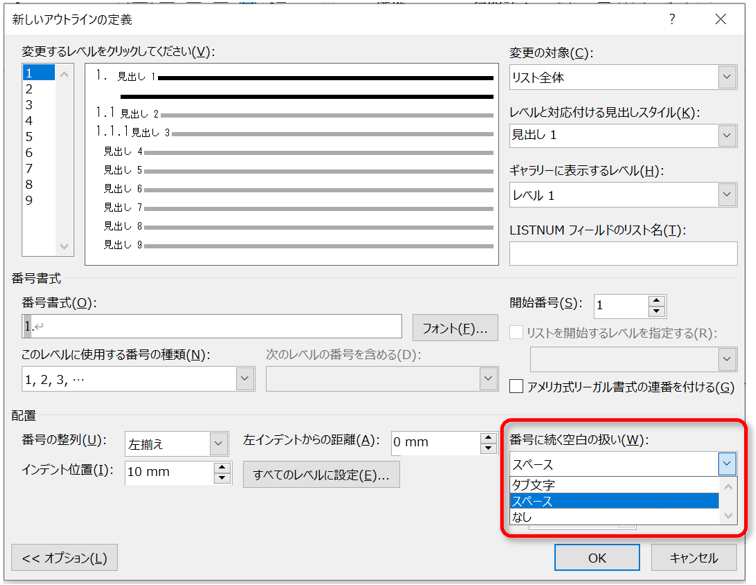
右に広がるので、【番号に続く空白の扱い】で、「スペース」を選択。


これでレベル1の設定は完了。
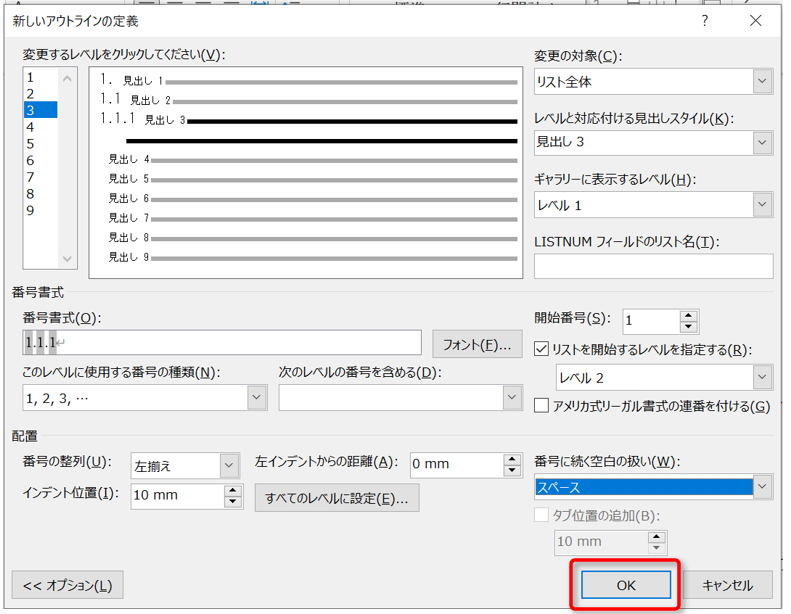
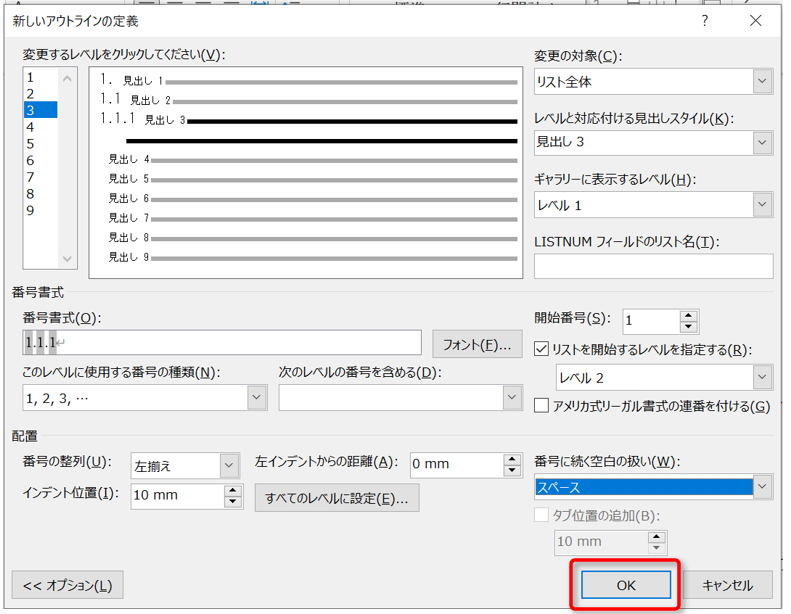
次は左上でレベル2を選択し、同じ設定を繰り返します。


使用するレベルすべてで同じ設定ができたらOKを押して、完了です。


番号とテキストの間がスペースになって揃いました!


ちなみに、番号とテキストの間を半角スペース以外で揃えるような設定は無さそうです。もうちょっとだけ広いと良い気もしますけどね。
Wordには知られざる便利機能がたくさんあるため、一度本で学ぶと大幅に効率UPできます。おすすめのWord本は、今すぐ使えるかんたんbiz Word 効率UPスキル大全。
本文のインデント設定方法
最後に、本文のインデント設定も補足します。本文は、基本インデント無しなので、デフォルトから変えてなければ変更する必要はないと思います。
もし本文のインデントを変えたい場合は、次の手順です。
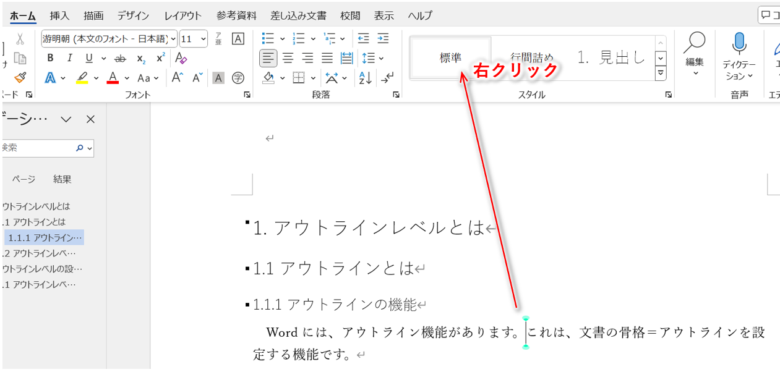
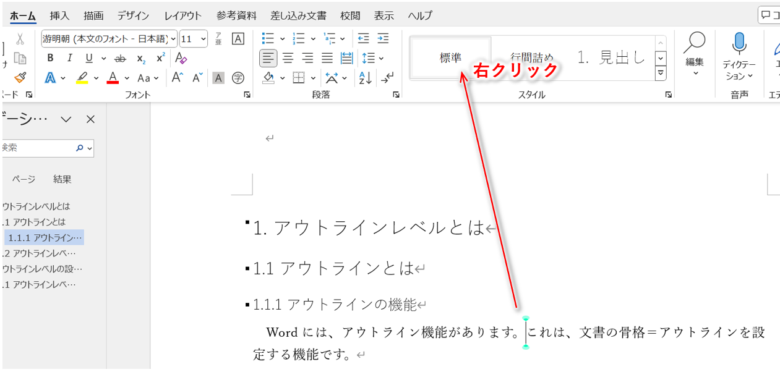
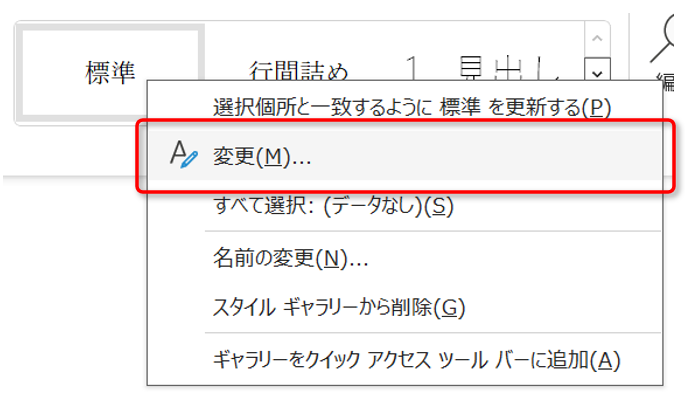
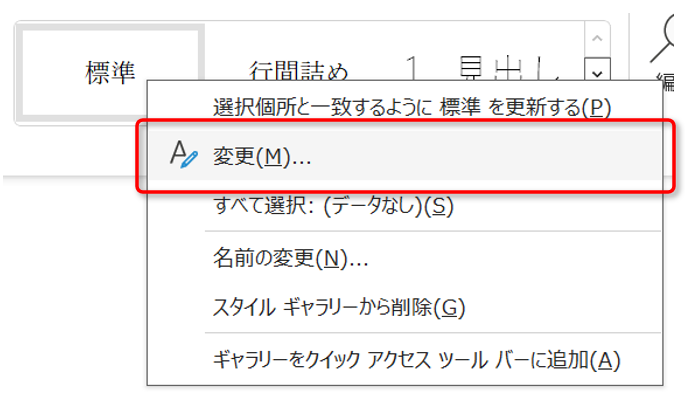
まず本文のどこかにカーソルを置いて、【ホーム】→【スタイル】から、「標準」で右クリックします。


【変更】を選択。


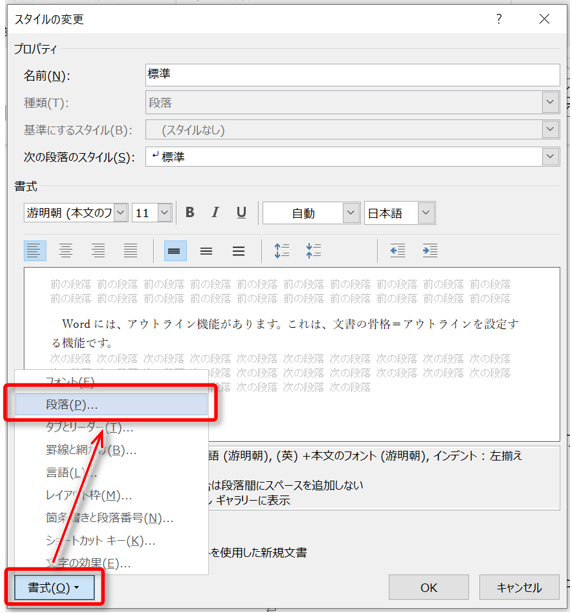
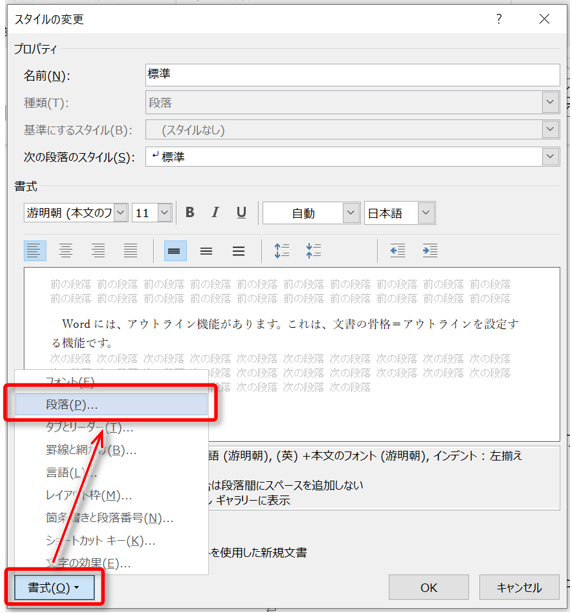
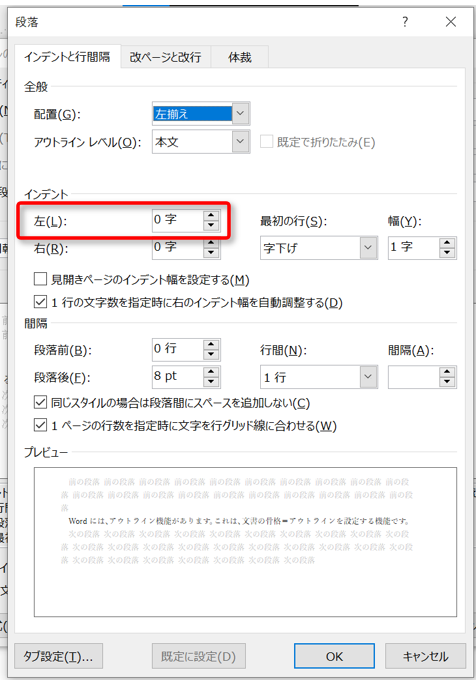
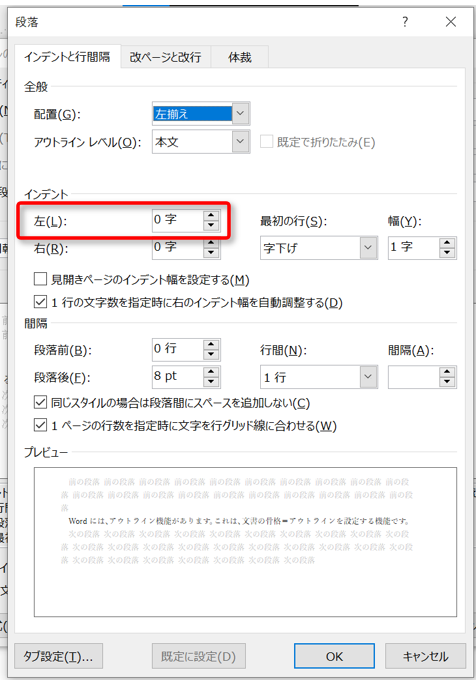
左下の【書式】から【段落】を選択します。


「インデント」の「左」を「0字」に設定します。


あとはOKを2回押せば、完了です!
おわりに
Wordアウトラインのインデントは設定する箇所が分かりにくいですが、一度設定しまえばずっとラクです。
自分好みに設定できたら、ファイルを保存して使い回しましょう。毎回インデント設定するより、はるかに効率的です。
他にも、Wordのアウトラインの設定はこちらをご覧ください↓
- アウトラインレベルを変えたい →【確実な方法】Wordアウトラインレベルの設定・変更方法を分かりやすく解説
- アウトラインの番号を設定したい →連番にならない?Wordアウトライン番号の設定方法をわかりやすく解説
- 見出しの書式を変えたい →【Word】見出しスタイルの書式・フォントを変える方法
Wordは意外と隠れた便利機能が多いため、書籍で体系的に学ぶと一気にWordマスターになれます。Wordのおすすめ本をまとめたので、参考にしてみてください↓